
「SEOの内部対策ってそもそもなに?」「内部対策は具体的に何をするべきなのかわからない」という方もいるでしょう。SEOにおける内部対策を理解し実施できれば、自社サイトや各種Webページが検索上位に表示される可能性が高まります。
そこでこの記事では、SEOにおける内部対策について初心者でもわかりやすいように解説しています。
SEOコンサルサービスを提供する弊社が実務で実施している内部対策を紹介するので、ぜひご参考ください。
この記事でわかること
・SEOの内部対策が必要な理由がわかる
・SEOの内部対策で対策するべき項目がわかる
もくじ
SEOの内部対策とは
SEOの内部対策とは、検索エンジンに対して「このサイトはユーザーにとって良質な情報である」と認識させることが目的です。
検索エンジンは人間ではありません。そのため、各Webページを検索エンジンが読み取りやすいように整える必要があります。その手段が内部対策です。
このように表現すると内部対策は少し難しいことを行うように聞こえるかもしれません。しかし、検索エンジンがどのようにしてWebページを評価しているのかがわかれば、自ずと行うべき内部対策が見えてきます。
内部対策に必要な基礎知識:検索エンジンがWebページを評価する流れ
内部対策の必要性を理解するために、まずは検索エンジンがWebページを評価する流れを把握しておきましょう。
検索エンジンは以下の流れでWebページを評価しています。
・クロール
・インデックス
・ランキング
まずあるWebページが検索エンジンによってクロールされます。クロールされたページは検索エンジンのデータベースにインデックスされ、検索時に最も品質が高いと評価されたWebページが検索上位に表示されるのが、SEOの仕組みです。
逆に言えば、クロールされなければどんな良い記事も上位表示されません。また、クロールされてもWebページの内容を正しく読み取ってもらえなければ上位表示されません。さらに、ページ内容を読み取ってもらえても品質が低いと評価されれば上位表示されません。
つまり、内部対策では
- 検索エンジンにWebページを確実にクロールさせる(クロール最適化)
- Webページの内容を正しく理解させる
- Webページが上位表示されるためにページの品質を高くする(ユーザビリティ向上)
この3点が必要になります。ここからは上記の3点において具体的にどのような対策が必要なのかを見ていきましょう。
クロール最適化のためのSEO内部対策
まずは、検索エンジンにWebページを見つけてもらう、クロールしてもらうための内部対策を紹介します。(簡単な対策から順番に解説します)
内部リンクを設置する
内部リンクは同一Webサイト内に経由するリンクのことで、関連記事などに誘導させる際に役立ちます。
クローラーはリンクを辿ってページ内を巡回するため、内部リンクを設置することで隅々まで巡回させることができるのです。
内部リンクの設置に適している場所としては、bodyセクション内のパンくずリストや各ページ本文内のアンカーテキスト、サイド・フッターリンク、グローバルナビなどが挙げられます。
サイト更新頻度を上げる
サイトの更新頻度が高いWebサイトは、クロールされる頻度が高くなると言われています。日々新たな情報が更新される昨今では、情報が更新されていることで品質が保たれているというSEO的観点があるためです。
サイト更新頻度を高めることであれば、SEO経験が浅い方でも簡単にできる内部対策と言えるでしょう。
パンくずリストを設置する
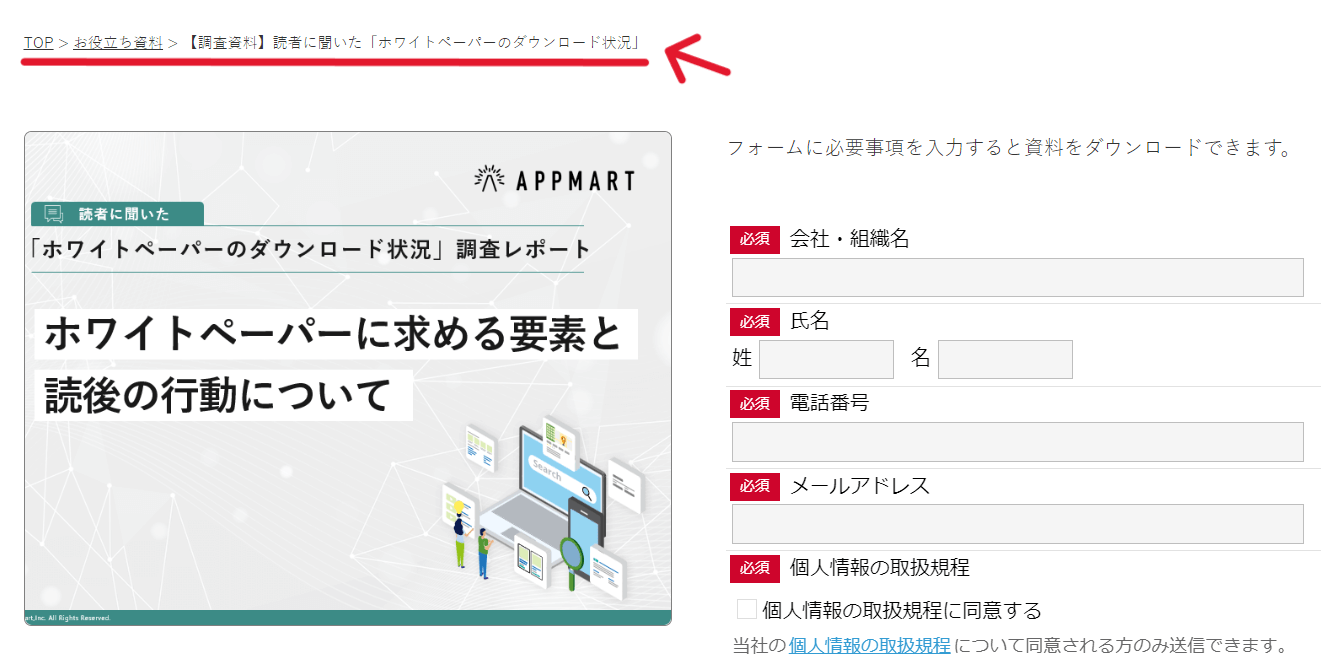
パンくずリストを設置すると、クローラーがサイトを巡回しやすくなります。パンくずリストとは、ユーザーがあるWebサイトのどの場所にアクセスしているのかをわかりやすくする役割があります。

パンくずリストの設置はユーザーにとってもクローラーにとってもサイトを理解するのに役立つため、ぜひ活用してみてください。
XMLサイトマップを設置する
XMLサイトマップとは、読んで字のごとくWebサイトの地図のことです。XML形式のファイルをGoogle Search Consoleに追加することで、検索エンジンがWebサイトを隅々までクロールしやすくなります。
XMLサイトマップを設置する手順は以下の通りです。
・XMLサイトマップを作成する
・Google Search Consoleに追加する
XMLサイトマップは無料ツールかWordpressのプラグイン「XML Sitemaps」で生成することが可能です。XMLサイトマップを生成したら、Google Serch Consoleを開きます。サイトマップをクリックしサイトマップのURLを入力。送信をクリックすれば完了です。
ちなみにXMLサイトマップには画像、動画、ニュースサイトマップと別の拡張機能もあります。特に、ECサイトをはじめとした画像を多く使用するサイトでは、画像サイトマップを生成することで、クロール最適化を図ることが可能です。
サイト構造をわかりやすくする
サイト構造がわかりやすいほど、クロールされやすい傾向があります。全てのページにTOPページから2クリックでたどり着けるよう設計すると、よりクローラビリティが向上すると言われています。そのためにも、カテゴリを用いるのは必須と言えるでしょう。
h3構造化データのマークアップ
ユーザーは文章から意味を理解できますが、クローラーは意味を読み取ることはできません。そこで、テキスト情報にメタデータを持たせることが必要で、これを「構造化マークアップ」と呼びます。
構造化マークアップでテキストに意味や背景情報を与えることで、ページの内容をより正確に理解できるようになるのです。マークアップの方法は、HTML上に直接行う方法と、マークアップ支援ツールを利用する方法との2種類があります。
エラーページの最適化
Webサイトを閲覧しようとしたときに、「ページが見つかりません」という表示がされることがあります。これはURLが間違っている、もしくは管理者によって該当のページが削除されていることを示すエラーページで、代替のページを表示できないときに表示されます
このようなリンク切れが起こった場合、ユーザーやクローラーはその先の閲覧や巡回をやめて離脱率を高めてしまうため、排除しておかなければなりません。
なお、WebサイトのリニューアルなどによってURLが大幅に更新される可能性がある場合は、リダイレクトを設定すると新しいURLへ引き継ぐことができます。
robots.txtを設定し不要なクロールを制限する
robots.txtとは、Webサイトの特定のページにおいて、クローラーの巡回を拒否する命令を出す機能です。「クローラーの巡回がなくなってしまったらSEO対策にならないのでは」と考えそうなところですが、クローリング対象のURLを制限することで、重要性の高いページに優先してクローラーを誘導する効果があります。
そのため、会員制ページ・ログインページなど重要度が低く、サーバー側でエラー判定される可能性のあるURLは、robots.txt によって拒否しておくと良いでしょう。
インデックス最適化のためのSEO内部対策
クロールされたあとは、Webページの内容を正しく読み取ってもらうことが重要です。そのために必要な内部対策を紹介します。(簡単な対策から順番に解説します)
ページタイトルの最適化
コンテンツの内容を一言で表現するページタイトルは、SEOにとって特に重要な情報の一つです。ユーザーは検索結果に表示されたページタイトルを比較して、訪れるコンテンツを決定します。
Webページのコンテンツに触れる際の最初に到達する情報なので、「いかにクリックしてもらいやすいタイトルにするか」と「本文の内容をいかに簡潔にまとめるか」という観点が重要です。
適切なタイトルとしては、表示が切れないように文字数を長すぎないこと。そして何よりも、対策するキーワードやターゲットへの訴求を適切に表現することが大切になります。
特に以下のポイントを意識してみてください。
・タイトルは32~34文字以内(スマホユーザーを考慮して)
・なるべく最初に対策キーワードを置く
・数字をいれる
・思わずクリックしたくなるようなタイトルにする
実際にこの記事のタイトルも上記を意識して考えています。
<例>SEOの内部対策とは?Googleに評価されるための3つの対策を紹介(34文字)
メタディスクリプションを設定する

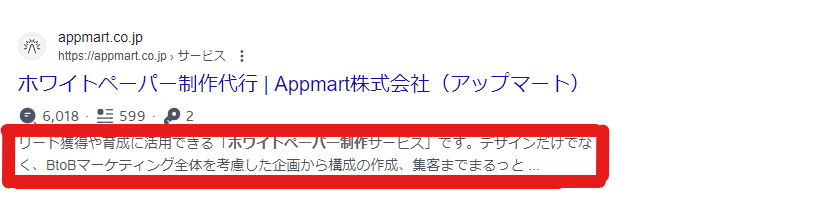
メタディスクリプションとは、記事の要約のことを言います。検索時にタイトル下に表示される文章のことです。
メタディスクリプションを記載することで、ページ内容を検索エンジンに知らせることができます。ユーザーが記事内容を把握しやすいことから、クリック率向上にも役立つため、積極的に記載しましょう。
見出しタグを正確に使用する
h2、h3タグなどを正確に使用するのも、インデックス最適化に繋がります。見出しタグは、数が少ないものを最初に使うのが基本です。見出しタグを正しく使用することで、ユーザー、クローラーがその記事の内容を理解するのに役立ちます。
正
h2 スポーツの種類
h3 野球
h4 野球の魅力
h3 サッカー
h4 サッカーの魅力
h3 ラグビー
h4 ラグビーの魅力
誤
h2 スポーツの種類
h2 野球
h4 野球の魅力
h2 サッカー
h3 サッカーの魅力
h2 ラグビー
h4 ラグビーの魅力
すこし大げさなミスかもしれませんが、意外と見出しタグの使い方が正しく行えていないことがあるので、十分注意しましょう。
画像はaltタグで説明を加える
記事内に画像を貼る場合は、altタグで画像の説明を記載しましょう。altタグとは、検索エンジンに「貼り付けた画像がどんな画像かと伝える役割」があります。
クローラーは人間ではないため、画像を判断することができません。そこで、画像を説明するaltタグがあることで、画像を認識しより正しくページをインデックスすることができます。
なお、altタグには対策キーワードを含めることで、画像検索上位に表示されることがあるため実施してみてください。
重複コンテンツはまとめるかリライトする
記事コンテンツの内容が重複している場合は、SEO評価が付かない場合があります。どのページがどのような役割をになっているのかを判断するのがインデックスなので、似たぺーずがあるとそれらのページをどのように判断すべきか、分かりにくいためです。
そのため、似ている内容のページが複数ある場合は
・ひとつの記事に統合する
・それぞれのキーワードに応じて検索ニーズに合う内容にリライトする
いずれかを実施しましょう。
canonicalタグでURLを正規化する
同じ内容のページが複数のURLにまたがってしまった場合に、検索エンジンから巡回してほしいURLを統一させることをURLの正規化といいます。検索エンジンはURLごとにページを評価するため、同じ内容のURLが複数存在するとコピーコンテンツをみなされ、低評価の要因となり得ます。また、被リンクの評価が分散してしまうのも懸念点です。
そのため、同じ内容のページが複数のURLにまたがる場合は、リダイレクトを用いてURLを移行する、もしくはcanonicalタグを設置し、インデックスさせたいURLを指定することで正規化しましょう。
ページの品質を高くする(ユーザビリティ向上)ためのSEO内部対策
ページがクロールされ、正しくインデックスされたあとは、そのページが上位に表示されるだけの価値があると検索エンジンに評価してもらう必要があります。
検索エンジンにページの品質が高いと評価されるためにするべきことを、難易度が低い順に見ていきましょう。
Webサイト・ページをモバイルフレンドリー対応にする
Webサイトはモバイルフレンドリーにしましょう。モバイルフレンドリー対応とは、スマートフォンをはじめとした、「モバイル端末で操作しやすいサイトを構築する」ことです。
主に、端末の画面に応じてUIを変更する(レスポンシブデザインを施す)ことでモバイルフレンドリーなサイト、ページを構築できます。
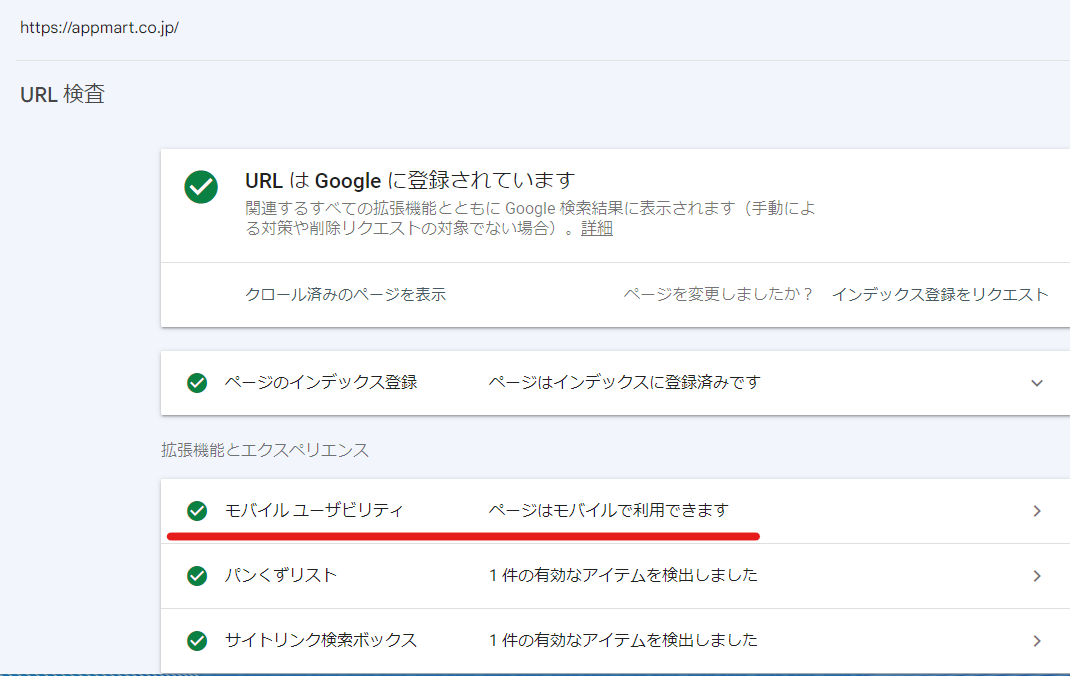
なお、モバイルフレンドリー対応ができているか否かは、Goolge Search Consoleにて確認ができます。
<モバイルフレンドリー対応の確認方法>
・Google Search Consoleにアクセスする
・検索窓にサイトのURLを入力する
・結果の「モバイルユーザービリティ」欄を確認する

Core Web Vitalを改善する
Core Web Vitalとは、ユーザー体験(ユーザーエクスペリエンス)を高める指標のことを言います。
具体的には以下の3つに分けられます。
・表示速度の向上(LCP)
・反応速度の向上(FID)
・レイアウトの安定化(CLS)
それぞれの特徴と改善方法を見ていきましょう。
表示速度の向上(LCP)
コンテンツや情報が充実しているWebサイトを構築できたとしても、そのページの読み込みがあまりにも遅かった場合、どうなるでしょうか。ユーザーがコンテンツに触れることができずに、そのまま離脱してしまう可能性が高くなるでしょう。
ユーザーがクリック動作をしてからすぐにWebサイトを表示させるようにするためには、ページ上のリソース圧縮や読み込み遅延に対応させる、画像を最適化する、ブラウザのキャッシュを活用するといった対策を講じましょう。
反応速度の向上(FID)
ここでいう反応速度とは、ユーザーがWebサイトに訪れたときに、そこから最初に行ったアクション(リンククリック、テキスト入力、タップ操作など)をとってからの時間を指します。FIDが低下する要因として、JavaScriptが同時に多数実行されていることが挙げられるため、JavaScriptの量を減らす、Web Workersを使用するなどの改善策が必要です。
なお、スクロールやズームの操作はアニメーションに関わる操作なのでここには含まれません。
レイアウトの安定化(CLS)
画像や広告などWebコンテンツの読み込みがテキストやリンクの表示よりも遅れるといった理由で、Webサイト内のレイアウトが大幅に崩れて移動してしまうことがあります。このようにレイアウトがずれてしまうことを「レイアウトシフト」と呼びますが、検索エンジンはWebサイトの視覚的な安定性を測定するために、「CLSスコア」という基準を設けています。レイアウトシフトが少ないほどCLSスコアは0の数値に近付き、より安定しているレイアウトであると判断されます。
WebサイトをHTTPS化(SSL化)する
WebサイトをHTTPS化(SSL化)することで、検索エンジンに品質が高いと評価されます。
HTTPS化(SSL化)とは、データ通信を安全にすることを言います。具体的には通信を暗号化することをSSL化と言い、ユーザーがホームページを利用する際のセキュリティを担保するのがメリットです。
また、サイトにアクセスした際に下記のように表示されることから、ユーザーに安心感を付与するのも利点です。
さらに、HTTPS化(SSL化)の重要性については、Googleも以下のように発信しています。
サイトの接続が安全であるかどうかを確認する: Chrome で報告されるサイト接続の安全性を確認する方法について説明しています。ページが HTTPS で配信されていない場合は、HTTPS でサイトを保護する方法をご覧ください。
以上より、WebサイトをHTML化(SSL化)することでページの品質を上げることが可能と言えます。
よくある質問
ここでは、SEOの内部対策についてのよくある質問を紹介します。
SEOの内部対策とテクニカルSEO・コンテンツSEOの関係性は?
一言でいうと、テクニカルSEOとは当記事で紹介した以下の3つの対策を施すことを言います。
・検索エンジンにWebページを確実にクロールさせる(クロール最適化)
・Webページの内容を正しく理解させる
・Webページが上位表示されるためにページの品質を高くする(ユーザビリティ向上)
一方コンテンツSEOとは、検索エンジンやユーザーに評価される記事コンテンツを制作することを言います。
今回紹介した
・ページタイトルの最適化
・見出しタグを正確に使用する
・メタディスクリプションを記載する
これらもコンテンツSEOに含まれますが、他にはキーワード選定や、PREP法の活用、リード文の工夫、オリジナリティのある見出しの追加などもコンテンツSEOでは重要です。
詳しくは、以下の記事もご参考ください。
【関連記事】コンテンツSEOとは|期待できる効果と上位化を狙うコツ
SEOの内部対策はできることからはじめよう。
SEOの内部対策とは、検索エンジンにWebページを
・クロールしてもらい
・インデックスされ
・品質の高いページとして評価される
ための対策です。
SEOで評価が付くプロセスを理解し、それぞれのフェーズで行うべきことをこの記事ではまとめました。
それぞれ行うべき施策がいくつかありますが、はじめから全部網羅しようと思うと難しい場合もあるでしょう。そのため、まずはできることからはじめるのがポイントです。
それでもSEO対策を網羅的に行いたいという場合は、以下の記事をご参考ください。
【関連記事】
【完全版】SEO対策とは?SEOの基礎から対策のポイントを解説
一方で、リソースが足りないからSEO対策については外部に委託したい。という場合には一度Appmartにお問合せくださいませ。
【その他関連記事】
SEO対策における外部施策とは?対策のポイントを徹底解説