SEO対策において、HTMLタグの設定は重要な対策項目の1つです。しかしながら、HTMLの利用経験のないWeb担当者にとってはハードルの高い設定となるでしょう。
そこで本記事では、SEO対策の初心者向けにHTMLタグの基礎知識や効果的なタグ設定方法について徹底解説していきます。
この記事でわかること
• SEOにおけるHTMLタグの重要性
• SEO対策に効果的なHTMLタグの種類
• SEO対策に効果的なタグコーディング方法や記述例
もくじ
HTMLによるタグ設定はSEO対策に有効
SEOでは数ある対策項目が存在しますが、その中でもHTMLタグの設定は、優先度が高い項目となります。これは、検索エンジンのクローラーがWebページ情報をHTMLタグを通して読み取ることに起因しています。
そして、現在のGoogleは、MFI(モバイルファーストインデックス)やCore Web Vitals(コアウェブバイタル)など、検索ユーザーが使いやすい事を意味するユーザービリティを重視したアルゴリズムとなっている部分にも注目しましょう。ユーザーの目につきやすいtitleタグやhタグなどは、特にユーザービリティを左右する上での重要な設定項目となります。
適切なHTMLタグ設定は、自社サイトコンテンツを検索エンジンに理解させる上でも大変重要な役割を果たし、サイト管理者はそのことを意識することを心がけましょう。
クローラーに関して詳しく知りたい方はこちらをご覧ください。
SEO対策に効果的なタグコーディング方法や記述例
HTMLタグがSEO対策に効果的なことはわかりましたが、具体的にどのタグを利用すればいいのかいまいちわからない方も多いでしょう。
ここでは、SEO対策に効果的なHTMLタグの種類やコーディング方法、また記述例について詳しく解説していきます。
hタグ(h1、h2、h3、h4)
hタグは、Webページの見出しを設定するためのタグです。h1タグには、記事の大見出しを設定し、本文を構成する見出しにh2~h4タグを配置するという形で利用されます。狙ったキーワードで検索上位を獲得するため、h1タグには対策キーワードを必ず入れましょう。
また、h1タグは1つのページに1回しか利用できない点に注意が必要です。
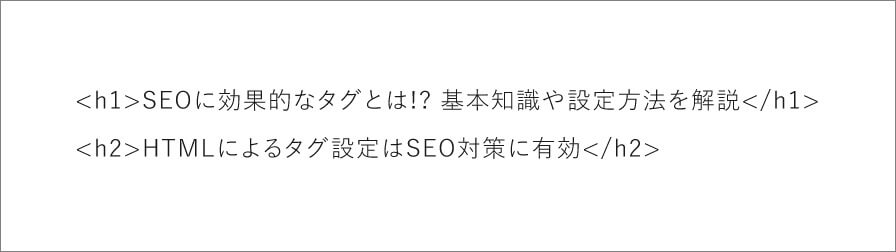
hタグは以下のように記述されます。
▼hタグの記述例

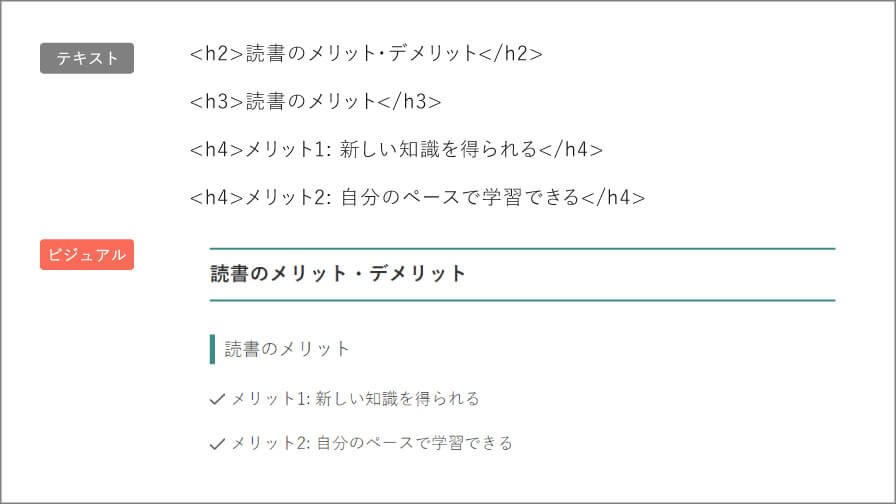
また、中見出し以降を設定する際には、必ずその設置順序に注意しましょう。
▼hタグの正しい階層構造

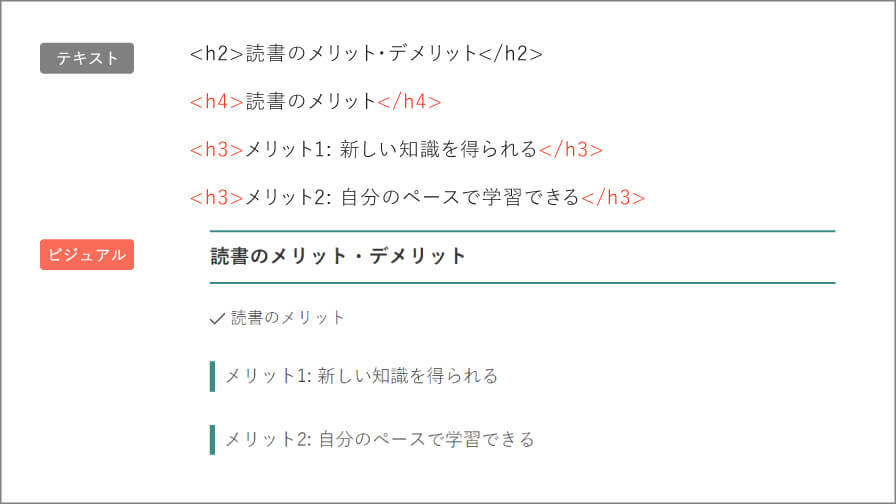
下記のように適当に見出しタグを設置するのはやめましょう。
▼hタグの正しい誤った階層構造

誤った階層構造でHTMLタグを設置すると、検索エンジン側に正しい情報として認識されず、ユーザビリティも悪化させてしまうリスクがあります。必ず論理的かつ正しい階層構造でのタグ設定を心がけるようにしましょう。
metaタグ
metaタグは、htmlページの内に記述し、Webページに情報を与えるためのタグです。meta(メタ)とは、「高次の」という意味をもち、ある事物に対して付加的な情報を加えるものを意味します。
Webページの場合には、情報を加えるために、次の2つのmeta情報を利用されることが一般的です。
主に利用されるmetaタグ2つ
● keyword・・・ページ情報を説明する上で重要なキーワードを設定
● description・・・ページ情報を説明する上で重要な記述を設定
ただし、keywordについては、Google公式Webマスターブログでも、SEOには効果がないと言及されていますが、設定しないよりは良いということから極力設定することをおすすめします。
関連記事:Google検索セントラル
▼keywordの記述例

▼descriptionの記述例

関連度の高いキーワードや要約文を書くことにより、検索結果に表示された際にユーザーからクリックされやすくなります。
aタグ
aタグは、Webページ上の文章をクリックさせることで、他ページへとリンクさせるためのタグを指します。aタグを設定することで、Webサイトの内部リンク集約化を行う上で役立ちます。
▼aタグの記述例
例えば、Appmartブログはこちらというテキストにリンクを設定する場合には、次のようなHTMLの記述を行う必要があります。

aタグを記述する際には、遷移させるURLを記述するhref属性や、リンクを開く時の設定を記述するtarget属性の設定にも注意が必要です。
● href属性・・・遷移させたいURLを記述
● target属性・・・リンクを開くときの設定を記述。「_brank」で新規タブを開く。
altタグ
altタグは、正式にはalt属性タグを指し、Webページ内に添付した画像に意味を持たせるタグを指します。altタグを設定することにより、画像が適切に表示されない場合に、事前に設定したテキストが表示されたり、画像に意味を持たせ、検索エンジンの評価を高める効果があります。
▼alt属性タグの記述例
alt属性タグは次のように、の中に含めるようにして記述します。

listタグ
listタグは、文章で箇条書きが必要な箇所をリストにして表示するタグを指します。リストタグには、主に次の2種類のタグが存在し、それぞれ異なった出力形式をとります。
● ulタグ(Unordered List(順不動の箇条書き)・・・ポイント形式の箇条書きでリストを生成するタグ
● olタグ(Oredered List(順番に並ぶ箇条書き)・・・数字形式の箇条書きでリストを生成するタグ
それぞれ場面に合わせて適切に使い分けることが大切です。
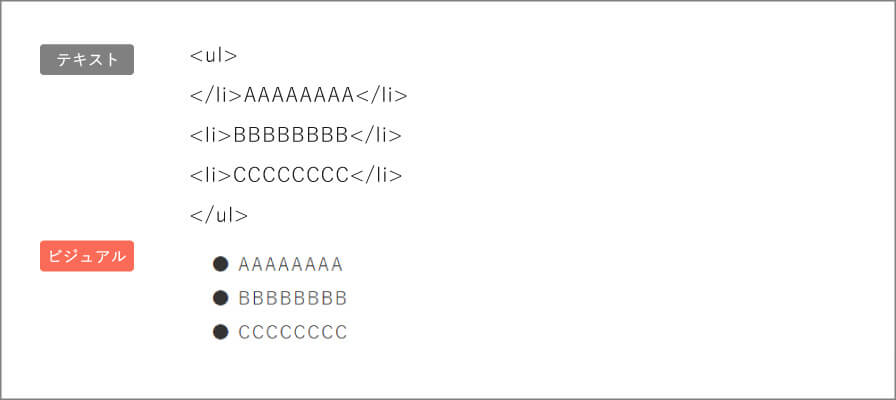
▼ulタグの記述例
ulタグを記述する際には、次のように記述します。

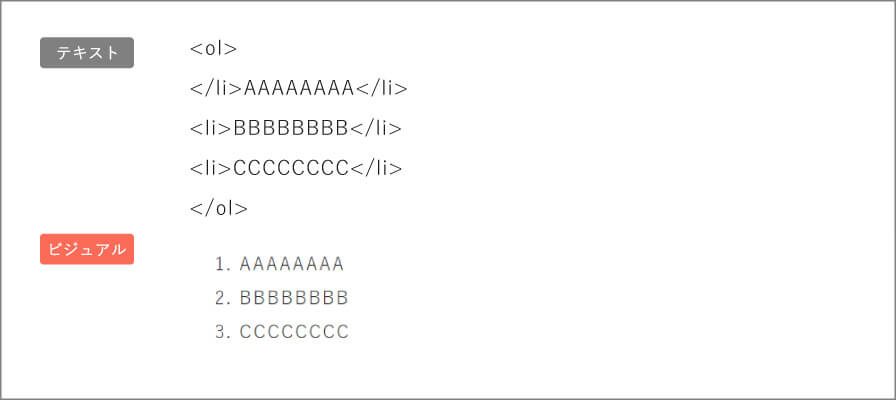
▼olタグの記述例
olタグを記述する際には、次のように記述します。

titleタグ
titleタグは、Webページのタイトルを設定するためのタグです。ページタイトルは、検索結果のスニペット内や、ページ内でも表示され、ユーザーがページ情報を把握する上で、最も重要な意味を持つタグとなります。
そのため、Webページコンテンツと関連性の高いタイトルをつけることが重要です。また、ユーザーにクリックされやすいタイトルをつけることで、高評価を得やすくなります。
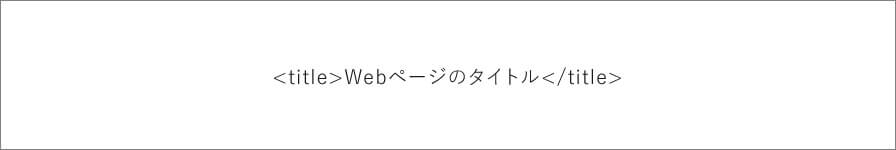
▼titleタグの記述例
titleタグは、以下のように記述します。

また、titleの文字数は32文字以内が望ましく、対策キーワードは極力前半に配置するように心がけましょう。
canonicalタグ
canonicalタグは、検索エンジンにWebページの内容の正規ページを伝えるためのタグです。
ECサイトやDB系サイトでは、コンテンツが似通ってしまい、重複コンテンツとみなされることがあります。検索エンジンからページ重複による低品質コンテンツと認識されてしまうと、SEO評価が下がってしまうリスクがあるため、canonicalタグを使用します。
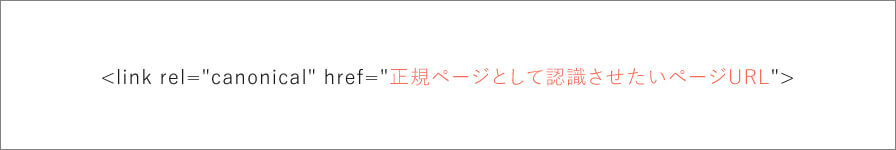
▼canonicalタグの記述例
canonicalタグは、内に以下のように記載する必要があります。

strongタグ
strongタグは、Webページ内で文章を強調する際に利用されるタグを指します。文章を強調することで、ユーザーに必要な情報を伝達しやすくし、ユーザービリティを高めます。
文章を強調するタグには、他にもbタグがありますが、strongタグと異なり、ただ文章を強調するという点があり、SEO対策にはstrongタグが利用されることが一般的です。
▼strongタグの記述例
strongタグは、以下のように強調したい文章を囲うだけで設定が可能となります。

↓こうなります。※太字で強調されます。
SEO対策においては、文章を強調するのは重要である。
blockquoteタグ
blockquoteタグは、外部サイトで掲載されているページコンテンツを自サイトに掲載する時に、引用した文章であることを示すタグです。文章を引用する際に、blockquoteタグを使わない場合には、重複コンテンツとみなされ、評価が下がるリスクがあるため、必ず利用するようにしましょう。
また引用タグには、他にもqタグがありますが、次のように使い分けされています。
● blockquoteタグ・・・長い文章を引用するために利用するタグ
● qタグ・・・短い文章を引用するために利用するタグ
▼blockquoteタグの記述例
blockquoteタグは以下のように記述する必要があります。

まとめ
HTMLタグの実装は一般的なCMSツールであれば、コーディングする必要はないため、簡単に設定を行うことが可能です。
本記事で解説したHTMLタグを設定することで自社サイトのSEO強化は十分に行えますので、しっかり対策を行いましょう。
その他、SEO対策に関してはこちらにまとめていますので、是非ご覧ください。