
自社サイトのページに画像を利用する場合には、SEO対策となる画像の設定について、どのようにすべきなのか気になる方は多いでしょう。画像の内容やデータ量、ファイル名のリネームや拡張子の工夫、画像自体にaltタグの設定を行うなど、配信方法によってSEO対策に繋げることも可能です。
そこで本記事では、SEO対策における画像の使い方やaltタグ設定のポイントについて詳しく解説していきます。
この記事でわかること・画像がSEO対策の対象になる理由がわかる
・画像SEO対策のポイントがわかる
・alt属性の正しい書き方がわかる
もくじ
画像もSEO対策の対象になる
SEO対策を成功させるためには、Webサイトの画像も重要なポイントとなります。そこでまず、画像を設置するべき2つの理由をしっかり押さえておきましょう。
ユーザーのページ理解を促進させる
読みやすく魅力的なテキストも確かに大切ですが、ユーザーが求めているのは視覚的にも分かりやすい情報です。したがって、コンテンツの内容にマッチした画像を設置することで、ユーザーが効率的に理解できるようになり、Webサイトのイメージアップと利便性の向上にも繋がります。
また、記事毎にアイキャッチ画像を設定すれば、サーチ画面やSNSでの視認性が高まり、拡散性を高めることもできるでしょう。
Googleがサイトコンテンツを理解しやすくなる
コンテンツの内容に沿いつつ、Googleのガイドラインにマッチした画像を選定することで「Google画像検索」に表示させることが可能となり、流入数のアップと拡散性の向上に繋がるでしょう。また、Googleは画像もコンテンツとみなすように検索エンジンを構築しているため、理解度を促進する適切な画像を配置すれば、webサイトの評価も高まり、結果として効果的なSEO対策となります。
SEO対策に効果的な画像の5つのポイント
自社サイトに画像を設置する際は「検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成すること」というGoogleの評価基準があります。
”基本方針:検索エンジンではなく、ユーザーの利便性を最優先に考慮してページを作成する。”
上記を意識した以下の6つのポイントを押さえておきましょう。
オリジナル画像を利用する
SEOにおいては独自性の高いコンテンツであることも重要となるため、基本的にフリー画像よりもオリジナル画像が良いとされています。
これはGoogleの検索品質評価ガイドラインで明確に推奨されているためであり、ユーザーに新鮮味を感じてもらうことによって離脱を防止することも可能となるからです。
また、読者に有益性を感じてもらえれば、出典などを通して被リンクをもらうことも可能になります。画像を通してWebサイトの存在感も高まることから、ブランディングやファンの獲得にも繋がるでしょう。
テキストと関連する場所に画像を配置する
ページに画像を設置する際は、最大限周辺テキストの内容を補完、あるいは明確にイメージできるような配置を意識しましょう。画像が離れていると理解力が低下してしまうので、ユーザーにとっての利便性を意識したうえで配置することも大切です。
また、Googleガイドラインでは重要な画像をページ上部に設置することを推奨しているため、その点も踏まえて画像を配置するのがおすすめです。
画像のファイル名をわかりやすくする
画像SEO対策では、独自性やテキストとの関連性だけでなく、画像のファイル名に関しても気を配る必要があります。
たとえば熊のぬいぐるみのオリジナル画像であれば「IMG00123.jpg」といった分かりにくいものでなく、「Teddy-bears.jpg」というように一目で判断できる形にしましょう。そうすることで、Googleが画像のテーマを判断しやすくなり、検索エンジンの評価に関してもプラスに作用します。
画像の画質とサイズを最適化する
ページに設置する画像のファイルサイズが小さすぎると判別できず、大きすぎると読み込みが重くなってしまいます。したがって、画質は横幅1000px、ファイルサイズは100kb~200kbが目安とされています。
また、Googleが開発した画像フォーマット「WebP」を活用すれば、画質を維持したまま軽量化できるだけでなく、PNGやGIFと同じように背景透過もできるためおすすめです。
重要な情報は画像とテキストの両方で訴求する
SEO記事を書く上でユーザーが必要となる情報を網羅する必要がありますが、その中でも重要とされるサジェスト・共起語の入ったテキストやその記事の答えとなる部分などは、画像だけで訴求してしまうと、SEO効果が期待できなくなってしまいます。
そのため、重要な内容は画像だけでの訴求を行わず、テキストでの訴求、もしくはテキストと画像の両方での訴求を行うとよいでしょう。
alt属性の設定を行う
画像を設置する際にaltタグの設定もあわせて行うことで、ページ上に画像が表示されない際に代替テキストを表示できるようになり、ユーザーにとっての利便性が高まります。
検索エンジンがより画像を判別しやすくなることに加えて、画像リンクを設定する場合には、altテキスト自体がアンカーテキストの役割を持つため、忘れずに設定するようにしましょう。
SEO対策を成功させるためには、これら5つを押さえることが重要となるため、コンテンツを作成する際は是非参考にして下さい。
alt属性の正しい書き方
ここからは、alt属性の記述方法で重要な3つのポイントを解説していきます。SEO対策において影響を与える要素になるので押さえておいてください。
キーワードを詰め込みすぎない
alt属性はユーザーの利便性を高める要素ですが、内容を充実させるためにキーワードを詰め込み過ぎると、かえって内容が分かりにくくなってしまいます。
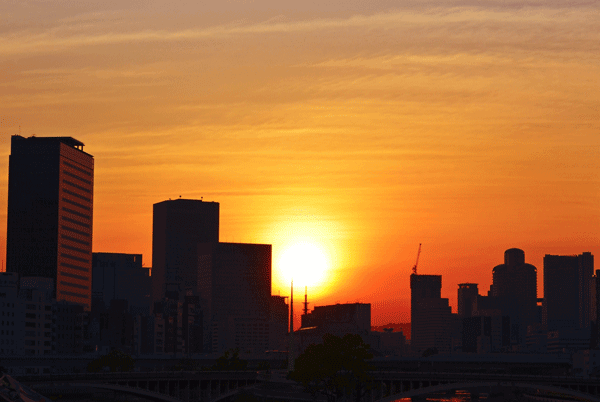
たとえば、こちらの画像。

都心に沈む夕陽の画像に対して「alt=オフィス街 夕陽 都会 夕方 綺麗」という形は適切ではないため「alt=都心の夕陽」というシンプルな形を意識して、たとえキーワードが増えても2~3個程度にしておきましょう。
画像の内容に即したキーワードを記述
キーワードを設定する際は、最大限画像の内容にマッチさせましょう。
先ほどの例であれば「alt=都心の夕陽 高速道路 ビル 5時頃」の高速道路・ビル・5時頃の画像は内容に即していないため、入れないように注意して下さい。
一方、画像と全く関連性のないキーワードにして、ヒット数を増やそうとするケースもありますが、Googleのガイドラインに反するため、絶対にやめておきましょう。
適切な長さにする
alt属性はキーワードの数だけでなく、長さも重要といえるでしょう。
たとえば「alt=仕事終わりにオフィスの窓から眺める都心に沈む夕陽」といった形で1文を長くし過ぎると、ユーザーにとって分かりにくくなるだけでなく、肝心の検索エンジンも判別が難しくなってしまいます。
したがって、できるだけシンプル且つ、最も必要な情報を盛り込むイメージで設定しましょう。
alt属性はユーザーの利便性を高めるだけでなく、検索エンジンのクローラーが分かりやすくなるようにする役割もあります。したがって、SEO対策を成功に繋げるためには、上記3つのポイントを押さえるようにしましょう。
まとめ
本記事では、SEOの画像対策についてご説明しました。
オリジナル画像の使用やalt属性の設定、またテキスト位置を考慮した配置など、戦略的な対策がサイトの専門性や権威性を高め、SEOでの上位表示に繋がります。
また、先日Google検索結果に表示される画像パックで、右側に拡大画像がオーバーレイで表示されるようになりました。クリックしなくても、大きい画像が見れる、且つ詳細や関連画像も簡単に見れるようになっています。
このように、今後ますます画像の重要性が高まってくると予想されるため、細かい部分ではありますが、SEO対策を行っている場合は画像にも注意していきましょう。
SEO対策に関して、こちらにまとめていますので、是非ご覧ください。
「【完全版】SEO対策とは?SEOの基礎から対策のポイントを解説」