
モバイルフレンドリーとは、Webサイトをスマートフォンで見たときに見やすくて使いやすい状態のことを言います。スマホユーザーがほとんどを占める昨今では、モバイルフレンドリーなWebサイトはSEOでも評価を受けやすく、SEO対策を成功させたい企業にとって必須の取り組みです。
そこでこの記事では、以下について紹介します。
- モバイルフレンドリーとは?
- モバイルフレンドリーとSEOの関係
- モバイルフレンドリーな状態かをテストする方法
- モバイルフレンドリーなWebサイトを作る方法
SEOによる流入を増やしたい方やスマホやタブレットからの流入を増やしたいという方は見逃せない内容となっているはずですので、ぜひ最後まで見てください。
もくじ
モバイルフレンドリーとは?スマホユーザー7割超えの現代には必須の要素

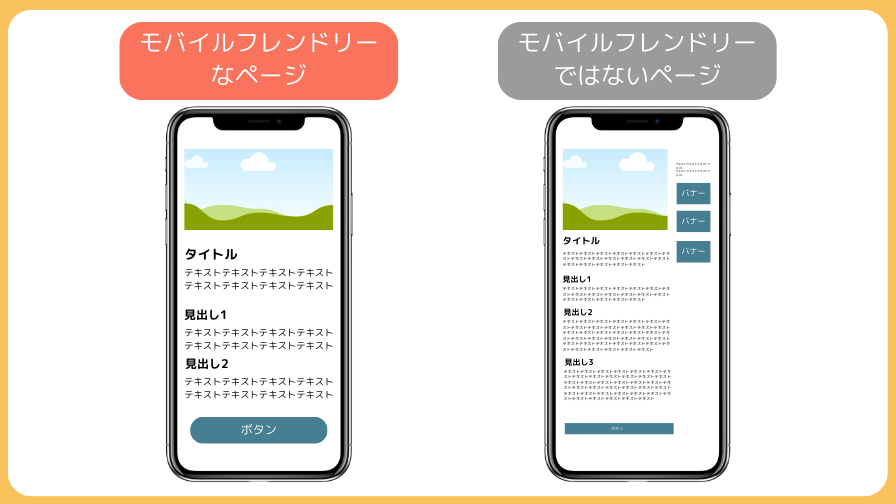
モバイルフレンドリーとは、ユーザーがスマートフォンを利用してサイトを閲覧した場合に、ページレイアウトが見やすく、操作しやすいように最適化されている状態を意味しています。
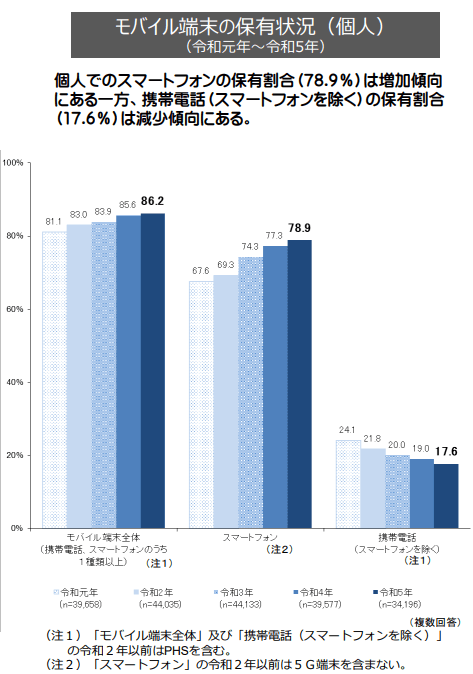
総務省の最新調査によれば、現在のインターネット利用者は7割以上がスマートフォンを使ってサイトを利用していることから、PCばかりに重点をおく運用は既に適切ではないといえるでしょう。
ちなみにモバイルフレンドリーでないと、画像やテキストがモバイル端末に適したサイズで表示されません。そのため、不便に感じるユーザーが増えると想定され、直接的な離脱要因に繋がってしまいます。その結果、サイトへの滞在時間が減り、SEO評価も落ちていくことになります。

モバイルフレンドリーはSEO上無視できない指標のひとつ
「モバイルフレンドリーなサイトほど、SEOで評価されやすい」というのが、2025年現在までのグーグルの発表から考察できます。ここでは、Googleの発表を基に、モバイルフレンドリーについて深堀りしていきましょう。
2015年:モバイルフレンドリーアップデート発表
スマートフォンユーザーへの利便性が重要視されるようになったのは、Googleが2015年4月にリリースしたモバイルフレンドリーアップデートが発端です。
引用”4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。”
2018年:モバイルファーストインデックス(MFI)を発表
モバイルファーストインデックスとは、検索エンジンのインデックス登録に関する方針転換のことです。(2018年3月、Google発表)
インデックス登録とは、検索エンジン(Google)にWebサイトで公開しているコンテンツを検索エンジンのデータベースに登録することを言います。検索結果に表示されているコンテンツはすべて検索エンジンのデータベースに登録されており、検索ワードに対して最も品質が高いページが1位表示される仕組みです。 つまり、Googleの検索結果にWebサイトを表示するためには、このインデックスに登録される必要があります。
2018年3月にMFIが発表される前のインデックス登録では、コンテンツの評価はパソコン用コンテンツをメインに使っていました。
その後、MFIが発表され、インデックス登録の評価に優先的に使用されるのはパソコン用コンテンツではなく、モバイル用コンテンツになりました。このような変更が行われた理由には、スマートフォンを使って検索するユーザーの増加が関係しています。
パソコン用コンテンツであっても、インデックスには登録されます。しかし、以下のように、Googleはモバイル用コンテンツの作成を推奨している点を知っておきましょう。
引用:”PC 版コンテンツしかない場合でも、引き続き Google のインデックスに登録されます。しかしながら、Google は引き続き、モバイル フレンドリーなコンテンツを作成することをウェブマスターの方におすすめします。Google は、インデックスに登録されているあらゆるコンテンツ(PC 版とモバイル版の両方)を評価して、モバイルへの対応度を判断します。”
2021 年:モバイルフレンドリーの他にランキングに影響する要素が追加

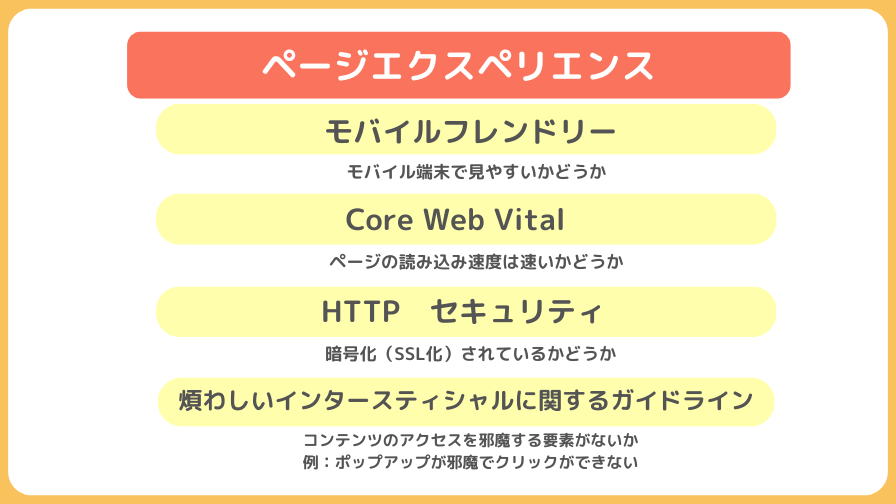
2021年にGoogleはモバイルフレンドリーの存在を、Core Web Vitals、HTTP セキュリティ、煩わしいインタースティシャルに関するガイドラインなどを総称したページエクスペリエンス※のひとつとして定義しました。
※「コンテンツそのもの以外のページの価値」のこと。200以上あるSEO評価要素のひとつ
引用 “本日、ページ エクスペリエンス シグナルを導入したランキングを 2021 年 5 月にリリースすることを発表いたします。新しいページ エクスペリエンス シグナルは、Core Web Vitals と既存の検索シグナル(モバイル フレンドリー、HTTP セキュリティ、煩わしいインタースティシャルに関するガイドラインなど)を組み合わせたものです。”
引用元:Google 検索へのページ エクスペリエンスの導入時期
2023年:モバイルフレンドリーの評価は直接的ではないものの引き続き重要な指標であると発表
以下の発表から、モバイルフレンドリーは直接的にランキングに使用されるとは限らないとしています。しかし、検索上位のページはいずれもモバイルフレンドリーを含めたページエクスペリエンス要素も優れているとしているため、今後モバイルフレンドリー対策はSEO対策上重要といえます。
引用
“以前は Core Web Vitals、モバイル対応であること、HTTPS を利用していること、煩わしいインタースティシャルがないことがページ エクスペリエンス シグナルとしてリストアップされていました。これらのシグナルは引き続き検索ランキングで使用されていますか?
これらのシグナルのすべてがランキングに直接使用されるとは限りませんが、検索ランキングの順位が高いページはページ エクスペリエンスに関するこれらの要素も優れているため、注目に値すると考えています。”
引用元:ヘルプフル コンテンツの作成におけるページ エクスペリエンスの影響
モバイルフレンドリーなサイトかをチェックする方法
モバイルフレンドリーなサイトかどうかを確認するために使うのが、「Google Chrome」のデベロッパーツールで使用できるLighthouse(ライトハウス)です。ここでは、パソコン上でLighthouseを使用しモバイルフレンドリーなサイトかをチェックする手順を紹介します。
※以前は、モバイルフレンドリーのテストサイトがあり、『Google サーチコンソール』にもチェック機能が付いていましたが、現在は終了しています。
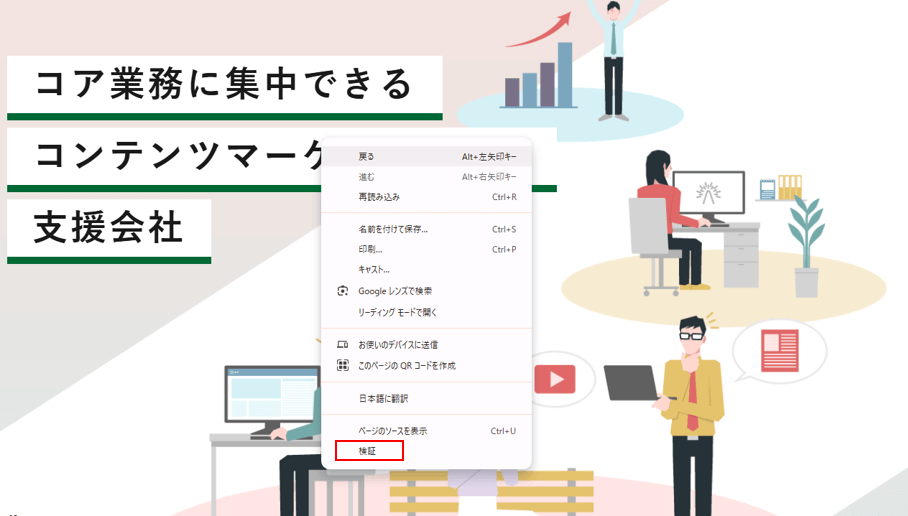
1. モバイルフレンドリーかを確認したいWebサイトを開き、右クリック→「検証」をクリックし、デベロッパーツールを開く

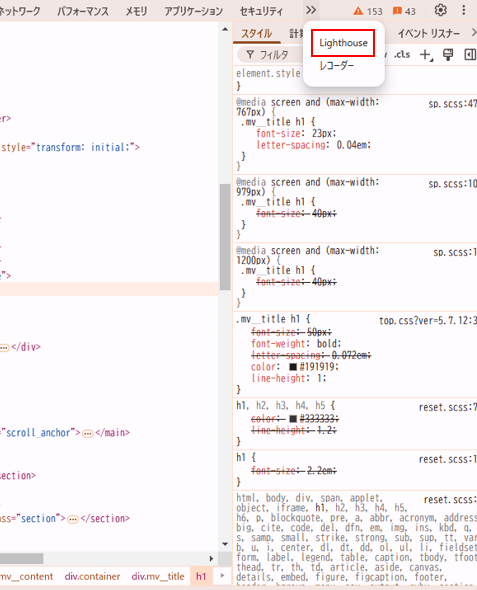
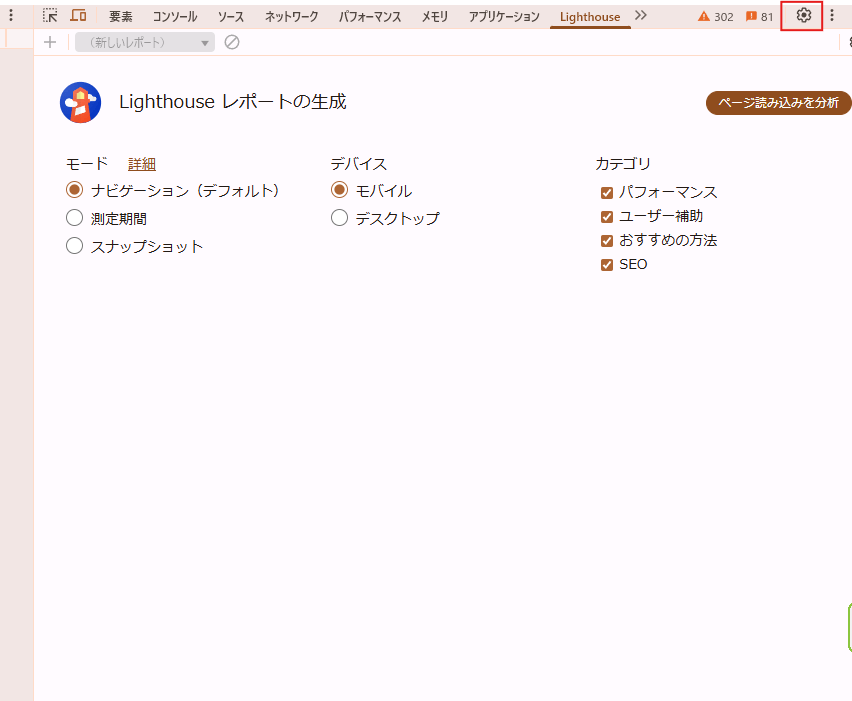
2. 画面右上の「>>」マークをクリックし、「Lighthouse」を選択する

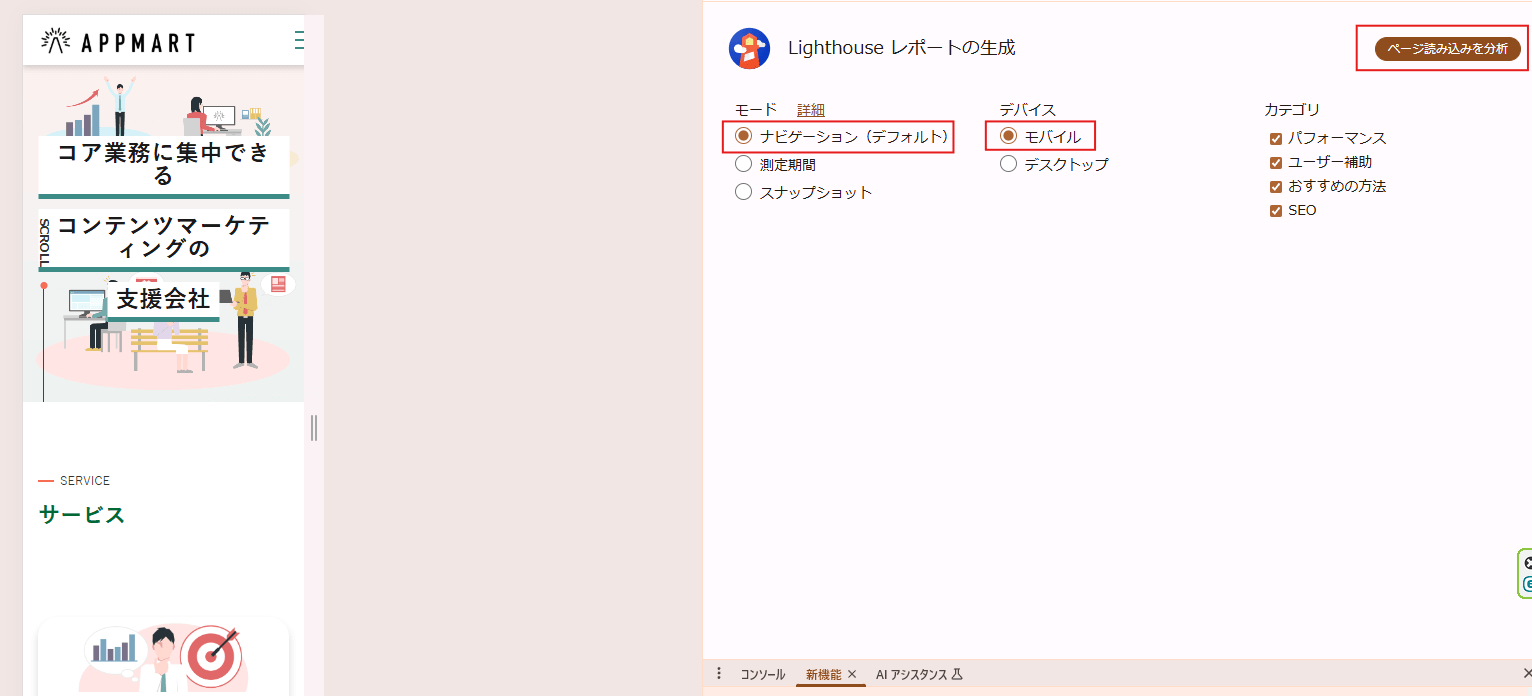
3. モードは「ナビゲーション」、デバイスは「モバイル」を選択し、「ページ読み込みを分析」をクリックする

4. 分析結果が表示される

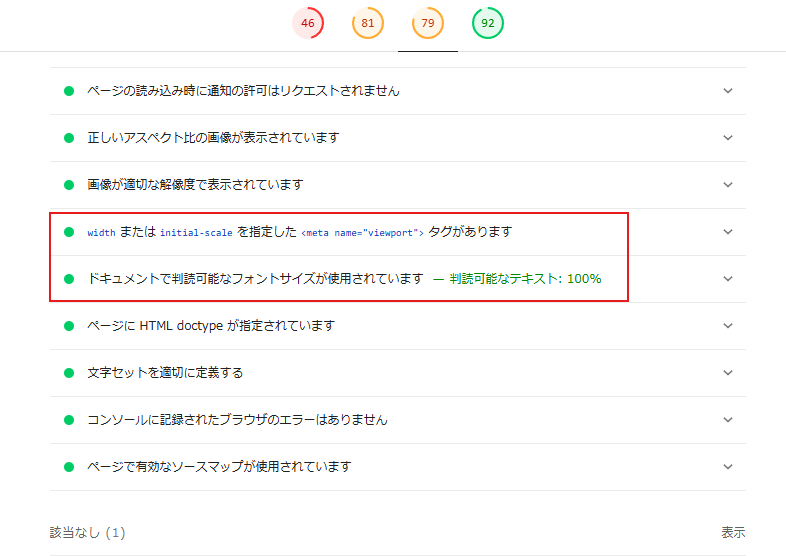
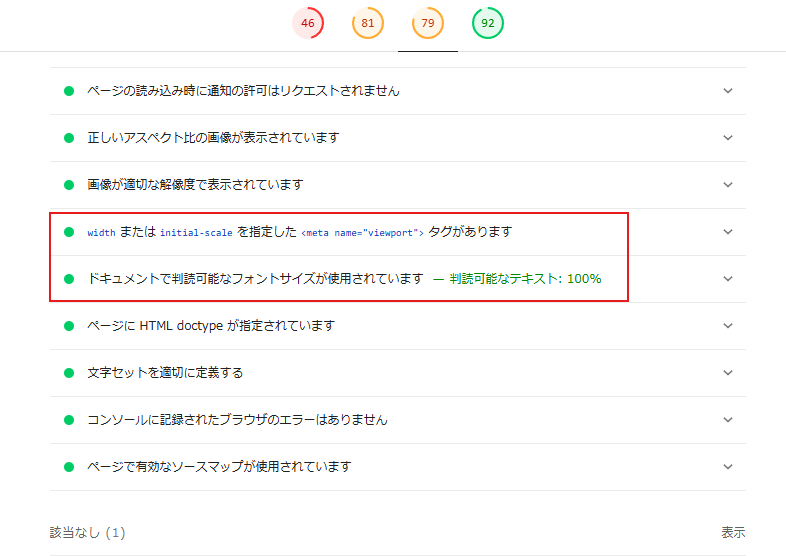
画面を下にスクロールしていくと、モバイルフレンドリーに関係する項目が基準に合格しているかどうかを確認できます。
モバイルフレンドリーに関する項目の例は以下の通りです。
- viewportタグ
- フォントサイズ
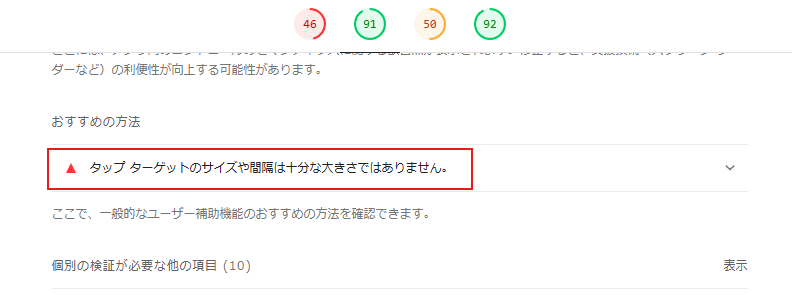
- タップターゲットのサイズ
例えば、viewportタグ・フォントサイズの項目を確認したい場合、「おすすめの方法」項目を見てみましょう。viewportタグ・フォントサイズがモバイルフレンドリー化されている場合は、「合格した監査」内をクリックすると、viewportタグ・フォントサイズについての内容が表示されます。

モバイルフレンドリー化ができていない項目がある場合は、以下のように要確認メッセージが表示されます。

問題のある項目を修正したら、再度同じ手順でLighthouseを使用し、問題点が解消しているか確認しましょう。
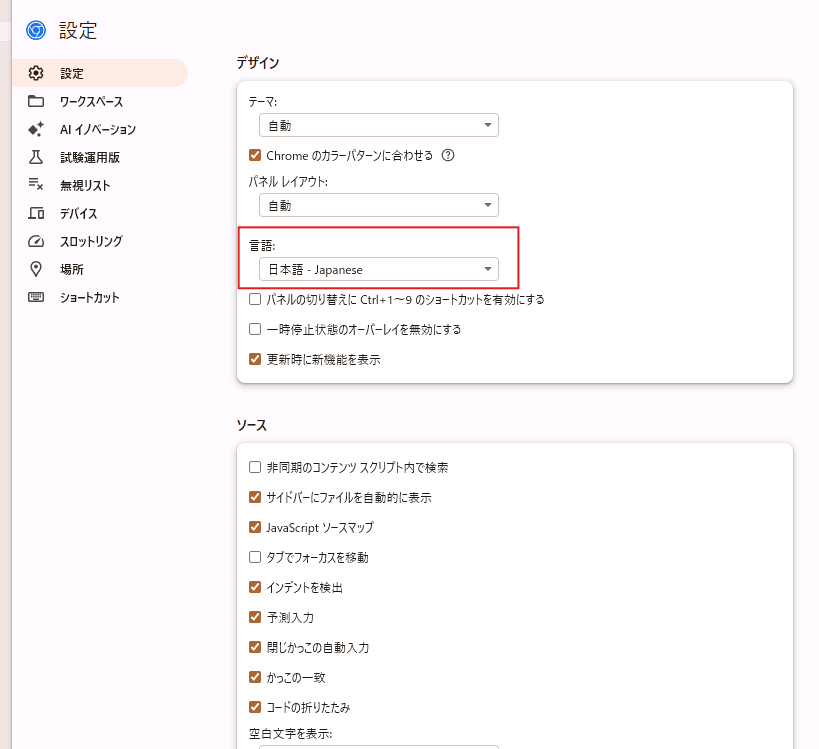
※分析結果が英語になっており日本語に変更したい場合は、画面右上の歯車アイコンをクリック→デザイン項目内「言語」から日本語を選択してください。


なお、Lighthouseは、以下のようにブラウザ上部のバーから確認する方法もあります。
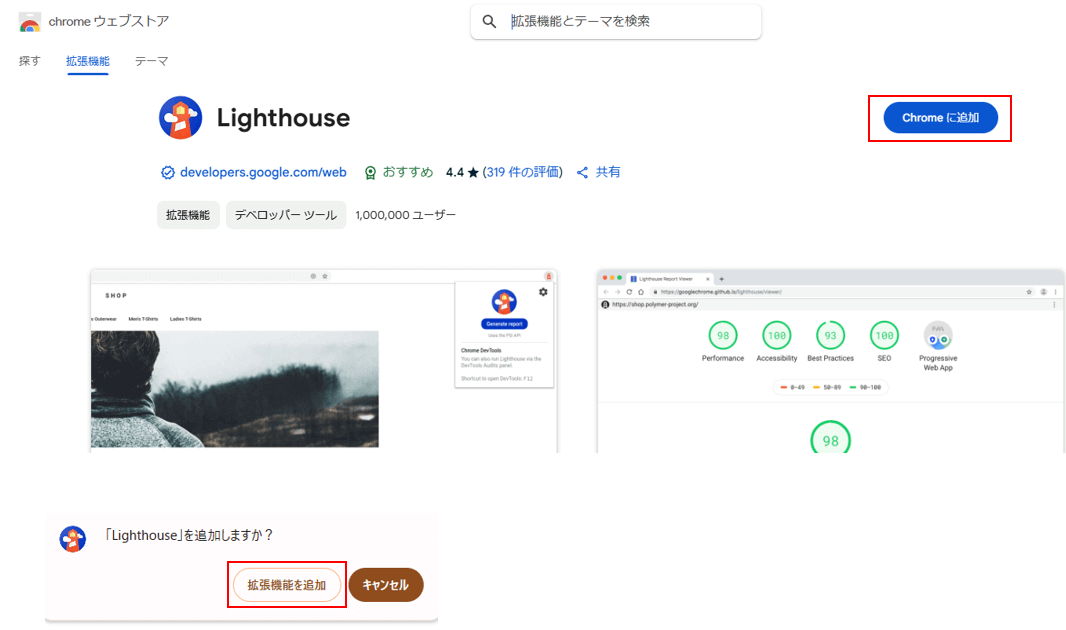
1. LighthouseをChromeに追加するため、ChromeウェブストアのLighthouseページを開く
参照:Lighthouse丨Chrome ウェブストア
2. 「Chromeに追加」ボタンをクリックし、ChromeにLighthouseを追加する→ブラウザ上部のバーにLighthouseのオレンジ色のアイコンが表示される

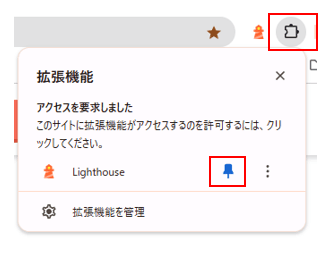
※Lighthouseのアイコンがブラウザ上部のバーに表示されないときは、ブラウザ上部バーの「拡張機能」ボタン(パズルピースのような形のアイコン)をクリックし、「Lighthouse」の右横に表示されているピンマークをクリックして固定にしてください

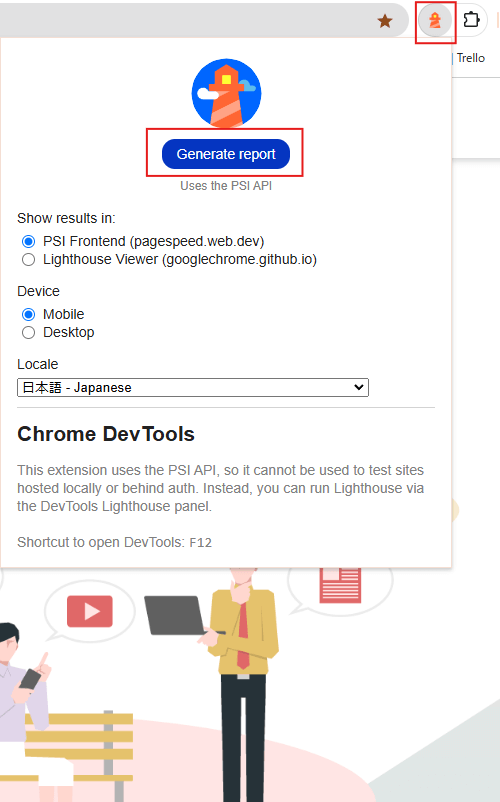
3. モバイルフレンドリーかを確認したいWebサイトを開き、Lighthouseアイコンをクリック→「Generate report」ボタンをクリックすると、分析結果が表示される

モバイルフレンドリーなサイトを構築する方法
ここでは、モバイルフレンドリーなサイトを構築するための主な4つ方法を紹介します。
- レスポンシブデザインを実装する
- スマートフォンで見やすい文字サイズにする
- サイトの表示速度(サイトスピード)を速くする
- サイト構築を外注する
それぞれ詳しく解説します。
レスポンシブデザインを実装する
レスポンシブデザインを採用してモバイルフレンドリーなサイトを構築することは、SEO対策やユーザーの満足度アップ、さらにはコンバージョン率向上にも大きな影響を与える重要な要素です。
レスポンシブデザインとは、Webサイトを閲覧するデバイス(パソコン、スマホ、タブレットなど)の画面サイズに応じて、自動的にレイアウトを最適化する設計手法です。レスポンシブデザインのサイトは、ユーザーがどの端末からアクセスしても、快適に見やすいデザインやコンテンツを表示できます。
レスポンシブデザインは、以下のようにGoogleの検索評価基準(モバイルファーストインデックス)にも適合しています。
引用
“Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。”
引用元:モバイルサイトとモバイルファースト インデックスに関するおすすめの方法
このように、モバイルフレンドリーなサイトを構築するためには、レスポンシブデザインの実装が欠かせません。
スマートフォンで見やすい文字サイズにする
モバイルフレンドリーなサイトを構築するためには、スマートフォンで見やすい「16px以上」の文字サイズに設定しましょう。行間はフォントサイズの約1.5~2倍が好ましいと言われています。文字サイズが小さいと、ユーザーは画面を拡大しなければならず、閲覧の手間が増え、離脱率が高まりやすくなります。
モバイルフレンドリーテストの際に使うLighthouseによると、以下のようにフォントサイズの基準は12px以上とされています。この基準を参考に、文字サイズを設定しましょう。
引用
“12 ピクセル未満のフォントサイズはモバイル デバイスでは読みにくいことが多く、見やすいサイズでテキストを表示するためには拡大が必要になることがあります。”
引用元:書類で判読可能なフォントサイズが使用されていません丨Chrome for Developers
サイトの表示速度(サイトスピード)を速くする
サイトを読み込む速さを改善することも、モバイルフレンドリーなサイト構築に大きく関わります。
画面をタップしてサイトを開くとき、ほんの数秒間でも待ち時間が長いと、そのサイトにアクセスするのをやめた経験はありませんか。サイトが重く、開くのに時間がかかると、ストレスを感じる・待つ時間がないといった理由からユーザーの離脱につながりかねません。
そのため、サイトの表示速度を改善することで、ユーザーの満足度が高いモバイルフレンドリーなサイトを構築することにつながります。
サイトスピードを改善する具体的な方法として、以下の施策が挙げられます。
- 画像サイズの縮小
例:画像サイズを圧縮する、「.webp」)軽量なファイル形式で保存する - 不要なリソースの削減
例:使用していないタグやプラグインを削除する - ブラウザキャッシュの活用
例:ユーザーの再訪問時、保存されたデータを参照するようにキャッシュ機能を設定する
紹介したような方法でサイトを速く表示できるよう改善し、ユーザーの離脱を防ぎましょう。
サイト構築を外注する
専門的な知識と経験を持つプロフェッショナルにサイト構築を依頼することで、モバイルフレンドリーに対応したサイトを効率的に作成できます。
Webサイト制作会社は、最新の技術やトレンド、SEO対策に精通しており、スマートフォンやタブレットなどのモバイル端末に最適化されたWebサイトを構築するノウハウを持っています。これにより、ユーザーエクスペリエンスの向上や検索エンジンでの評価向上が期待できます。外注にかかる費用や制作会社の特徴を比較し、自社に合う制作会社を選ぶのがおすすめです。
モバイルフレンドリーなWebサイトで集客向上を
モバイルフレンドリーへの対応は、SEO対策としてもユーザー満足度の向上としても、不可欠な施策です。スマートフォンからのアクセスが主流となる中、適切なモバイル最適化を実施しないサイトは、集客力の低下やビジネス機会の損失につながるリスクがあります。
Googleの検索評価基準は年々進化していますが、今後もモバイル端末ユーザーが増え続ければモバイルフレンドリーの重要性は変わらないと考えられます。これからのWebサイト運営では、モバイル対応の「技術面」と「ユーザー体験の最適化」の両方を意識することが、検索上位獲得とビジネス成長の鍵となるでしょう。
SEO対策に関して、こちらにまとめていますので、是非ご覧ください。